Webデザイナーを目指す人必見!UX(ユーザーエクスペリエンス)ってなに?具体例も入れて簡単に解説します
Webサイト制作に携わっている人はもちろん、これからWebサイトを制作する、WebデザイナーやWebクリエイターを目指したいという方は、「UX」という言葉を目にしたり、耳にしたことがあるのではないでしょうか。なかには、「完璧に説明できる!」と自信がある方もいることでしょうが、「なんとなく分かるけど説明はできない」という方が大半なのではないでしょうか。特に、どんどん新しい用語が出てくるIT業界においては、新しい用語はなんとなくは知っておくけど、実際にはわかっていないということが多いように思います。しかし、UXは言葉の意味を知っているだけでなく、理解して、実際に取り入れていくことがこれからのWebサイトには非常に重要です。
そこで今回は、このUXについて「よく分かっていない」、または「全くわからない」という方向けにむけて、UXの意味やUXがなぜ重要か、今の仕事にどう生かせるのかなどを解説していきたいと思います。

UXとはユーザーエクスペリエンスのこと
UXとは、User Experienceの略語です。直訳すると「ユーザー体験」となります。
文字通り、ユーザーが得るすべての体験のことを指しており、操作性、利便性、質など、すべての要素をひっくるめものをいいます。
以前は、使いやすさを特に重んじた「ユーザビリティ」という言葉が使われていましたが、現在は利用者にとっての有効性、効率、満足度といったさまざまな観点をふまえたUXが主流となっています。
なぜUEではなく、UXとなったのかははっきりとした文献はありませんが、Experienceのうち最初の2文字のExは「エクス」と呼ぶため、アルファベットの「X(エクス)」と同じであることから、UEではなく、EXとなった考えられます。ほかにも、衣服でExtraLargeのことをXLなどと表記するので、英語の慣習と考えて良いと思います。
なお、UXと似たような言葉にCXというのがあります。商品やサービスから顧客が得られる体験のことを指しますが、そちらはカスタマーに限定しているというだけで、ほぼ似たような意味合いで使われていると言えます。
いずれにせよ、これからのWebサイトには、このUXが欠かせないと言われています。

UIとの違い
UXとよく間違えられたり、違いがわからないと言われる「UI」は、「ユーザーインターフェイス」(または「ユーザーインターフェース」とも書かれる)で、ユーザーとの接点、つまり、ユーザーが見ているという画面を指しています。たとえばWebサイトでいうと、ロゴやサービスメニュー一覧、写真、ボタンなどのある、あなたがずばり見ている画面を指しており、その裏側にある仕掛け、HTMLやJavaScriptで書かれた部分は入らないことになります。UIという言葉は、たとえば求人サイトにおいては、「UI/UXデザイナー」などといったよう書かれ方をしている場合が多いです。この場合は、UXデザインを取り入れられたWebサイトを作れる人といったことです。具体的な内容としてはその企業によって求める範囲やレベルが異なりますが、既存のUIをUXの観点からデザイン変更を行うといった仕事や、まったくの新規でWebサイトをつくるといった仕事があります。最近は、UXを取り入れるのが常識となりつつあるため、こういった用語が含まれているケースが多いです。

UXの成功例
では、UXに成功していると言われる企業のサービスを具体例としてあげていきます。具体例を見ることで、UXに対する理解がより深まるのではないでしょうか。
○LINE
これまで、電話やFAX以外の連絡手段といえばEメールでした。電話と異なり、送られた相手が都合の良いときに読めるということで、当時は画期的な仕組みだと一気に広まりました。また、画像やファイルの添付も可能なので、ビジネスシーンでも必要不可欠な連絡手段に。また、1人で複数もてることや、フリーメールサービスの台頭により、ビジネス、個人、家族用などと、使い分けできるというメリットがあります。
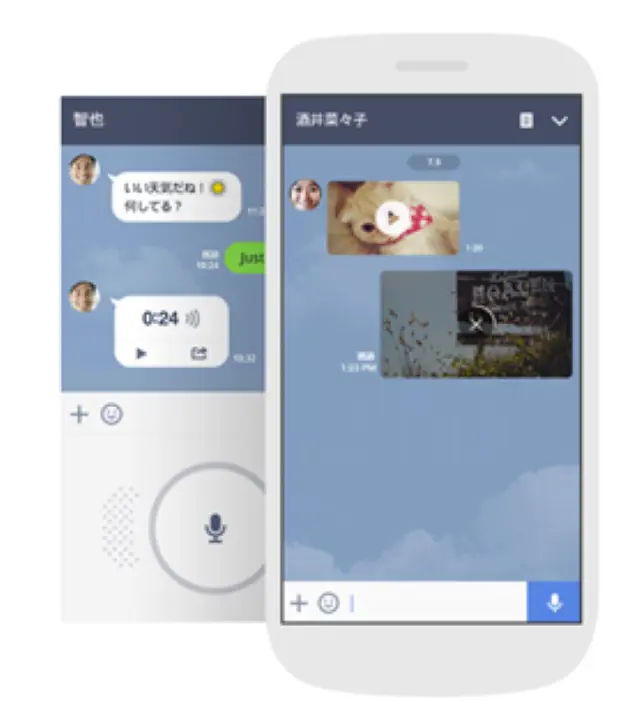
しかし、LINEというアプリができたことにより、コミュニケーション手段として圧倒的な地位を保ってきたメールの立ち位置が一気に変わりました。LINEでは、相手とのやりとりが、時系列で、しかも一画面で見られるのです。しかも、メールにはなかったスタンプという機能により、絵文字よりも感情が表せたり、言葉の入力を省くことができるようになりました。もちろん写真や動画を送ることも可能なうえ、電話番号を知らなくても電話までできる機能を備えています。
また、facebookのように近況をアップできるのもポイント。そのほか、グループLINEで複数人で話ができたり、投票ができたりと、利用者に、便利で豊かな生活を提供しているのです。
最近では、新しい知人ができても、電話番号やメールアドレスは交換せず、LINEのみで済ませると言われています。それは、このLINEのUXが優れている結果と言えるのではないでしょうか。

※出典:LINE(https://line.me/ja/)
○ディズニーランド
圧倒的にユーザーに満足感を与えている企業といえば、ディズニーランドを運営しているオリエンタルランドと言えるのではないでしょうか。パスポートと呼ばれる入場券を値上げしているにもかかわらず、相変わらず入場者数が他の遊戯施設と比較して圧倒的に多いことがそれを証明していると言えるでしょう。
パークに入ると、そこは夢の世界と呼ばれるに相応しい世界観が広がっています。シンデレラやピーターパンといった数々のストーリーを、アトラクションで再現しているのです。さらにアトラクション以外、たとえば通路やお店に至るすべての箇所においても、その雰囲気を崩さずに細部にまでこだわっているのがポイントです。
ちなみに、待ち時間がわかるアプリやファストパスなどのサービスを導入してもなお、アトラクションによっては1時間以上の待ち時間が発生しています。それでもなお、人足が耐えないのは、その待ち時間も含めたすべての体験が、利用者に受け入れられているからに他なりません。まさにLINEと同じように、UXが優れている結果だと言えるでしょう。
○アマゾン
ECサイトのなかでも圧倒的な取引量を誇るのがアマゾンです。送料が完全無料になったり、2,000円以上は有料と実質値上げが行われたりしましたが、それでも、アマゾンジャパンにおける2019年の売上高は、約1兆7425億円と、楽天の売り上げ収益より5,000億円の差を付けています。ちなみに、このアマゾンジャパンの売り上げは、前年比15.7%増でした。
では、アマゾンのUXとはどのようなものでしょうか。
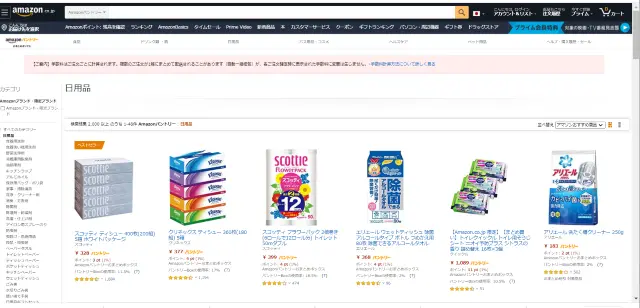
まずひとつに、比較的シンプルであるということです。かっこいい画像や動画をふんだんに使っているといったようなWebサイトではないことに注目です。現在、グラフィカルなWebサイトが多いですが、ショッピングサイトには商品の見やすさ、買いやすさが求められます。また、購入画面の見やすいところにユーザーからの評価をしめす星印はあること、いつ配送されるのかなどの必要情報があることも特徴です。一見、ベタで時代遅れのWebデザインと思われがちですが、ショッピングサイトとしてのUXは高いと言えるでしょう。
もっとも、衣類に関しては、衣類を専門とする他のショッピングサイトからは、十歩も百歩も遅れていると言えます。それは、次で紹介する大手アパレルメーカーであるワールドの例で説明します。

※出典:amazon
○ワールド
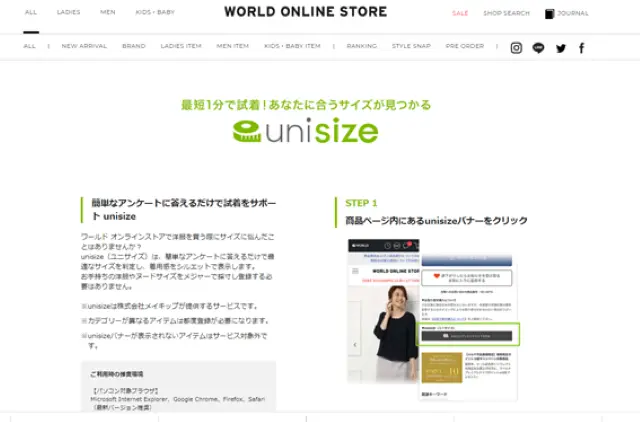
本来、直営店を展開していた大手アパレルメーカー、ワールドでは、ECサイトでの販売を増やすべく、ある技術を取り入れたことで話題になりました。それは、「簡単なアンケートに答えるだけで最適なサイズを判定し、着用感をシルエットで表示させる」というものです。
アパレル系のEC化率は2018年が12.96%、2019年は13.87%と前年比7.74%増となっています。20代から60代の男女1,063人に政府がとったアンケートでは、直近3年間でアパレル系の実店舗に行く機会が減ったと答えた人は約3割いるにも関わらず、増えたと答えた人は5%もいませんでした。このことからも実店舗離れが進んでいることが感じられます。
しかし、それ以外の人は「変わらない」と答えているのも事実です。その理由として72.5%の人が、「直接商品に触れる、試せる」と答えています。(経済産業省「令和元年度 内外一体の経済成長戦略構築にかかる国際経済調査事業)より)
つまり、実物を目にしたり試着することで、サイズ感などが確認したいという消費者の希望が表われているのです。なた、買い物自体を行動体験として楽しんでいるとも推測されますよね。
そこで、ワールドの取り入れた「着用感をシルエットで表示させる」というのが、まさにUXを実現したと言えるのです。
返品ができるなど謳っているショッピングサイトはありますが、実際に着用したときの着用感が分かれば、そもそも返品の手間や送料など無駄が発生するのを防ぐことができます。
そういった意味では、この試みが画期的なものと言えるでしょう。なお、このサービス、『unisize』はメイキップという企業が提供しているサービスで、ワールドはこのサービスを取り入れたばかりです。そのため、実際に売上増につながるかどうかはまだわかりませんが、アパレル系ECサイトの大きな転換期となる可能性があるため、例として入れさせていただきました。

※出典:ワールド
WebデザインにおけるUXの基本について考えてみよう
UXに関する成功実例を読んでいただいたことで、UXに対するイメージがよりはっきりと見えてきたかと思います。
とくに、アマゾンやワールドの例においてはWebサイトのデザインや仕様に関する実例だったため、WebデザイナーやWebクリエイターなど、Web製作や運用にかかわる方にとっては分かりやすかったのではないでしょうか、
では次は、アパレルなどの業種に関わらず、Webサイトを製作するうえで、共通して言えるUXについて考えていきます。さきほどの実例よりは抽象的なことになりますが、UXを体系的に理解しておくことも重要だからです。

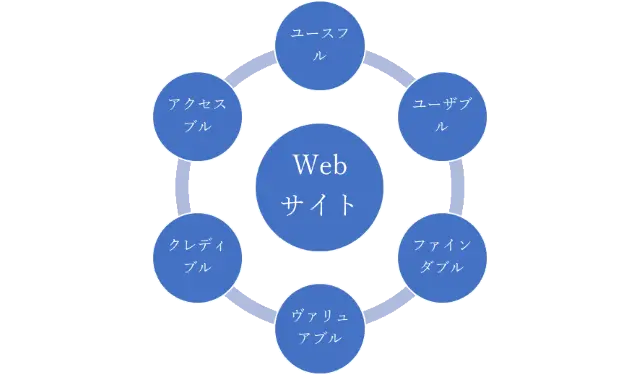
〇ユースフル(useful)…ユーザーにとって役に立つWebサイトを制作することが何よりも重要です。クライアントやプロジェクトリーダーが示す方向性や仕様どおりにつくることが仕事ですが、技術や知識をみがき、実務者として逆に提案をすることも重要です。
〇ユーザブル(usable)…ユーザーにとって使いやすいサイト設計が重要です。インターフェイス単体ではなく、遷移や重さなどさまざまな要素を含めた、サイト全体の使いやすさを追求します。
〇ファインダブル(findable)…ユーザーが目的としているモノを見つけられるようにすること、目的としている行動が達成できるように設計します。かつ、これらのことが、できるだけ短時間に実行されるようにコンテンツの作成、デザイン、配置に留意することが重要です。
〇ヴァリュアブル(valuable)…価値を生み出すように設計をします。その対象は、見ている人だけでなく、クライアントにとっての価値も当然実現すべきです。非営利団体の場合、団体自身や活動への理解度を深めたり、ECサイトの運営であれば売り上げの拡大など、それぞれの目的に応じ実質的なベネフィットを提供します。
〇クレディブル(credible)…信頼できるコンテンツを提供します。情報を別のサイトから引用した場合は引用元を必ず掲載したり、運営元の住所や問い合わせ方法を公開したり、広告なら広告であることを明確に示したり、ポップアップ広告の頻発によりユーザーに不快感を与えないことなどです。また、リンク切れを防ぐなど、内容チェックや更新も定期的に行うことも重要です。
〇アクセルブル(accessible)…どんな人でもどんなデバイスでもアクセスしやすく、十分に目的を達成できる環境や設計を目指します。現在のWebサイトは、パソコンだけでなく、タブレットやスマートフォンなど、それぞれのデバイスに応じた画面表示になっていますが、障害を持っている人皆がアクセスしやすいWebサイトになっているかというと、そうではありません。公共施設や民間施設のありとあらゆるところにスロープが設置されつつありますが、歩道に関してはまだまだ安全性や利便性が実現されていません。それ以上に障碍者の立場が配慮されていないのがWebサイトの世界です。Webサイト自体に点字をつけることはできませんが、その代わりとなるであろう音声案内に対応しているWebサイトが、現在あるでしょうか。
そういった意味では、WebサイトのUXはまだまだ発展途上にあると言えるでしょう。
ちなみに、Webサイトは当然訪問者を増やすべく、Googleなど検索サイトからの流入が増えるように設計するものですが、GoogleでGoogle独自の品質評価ガイドラインを設定しています。

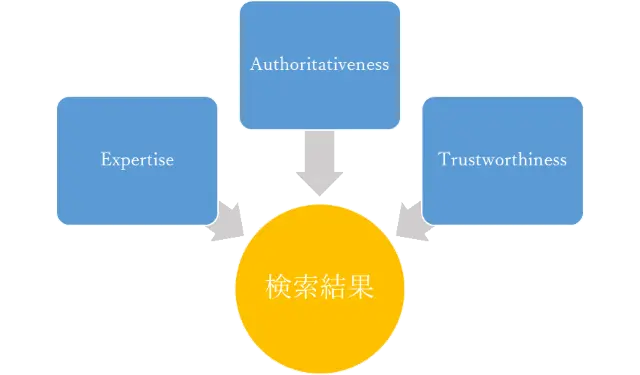
―――――――― Googleが設定する独自の品質評価ガイドライン(E-A-T)―――――――
① Expertise(専門性)
② Authoritativeness(権威性)
③ Trustworthiness(信頼性)
――――――――――――――――――――――――――――――――――――――――
このガイドラインに従って、専門性の高いWebサイトにすること、ほかのWebサイトからもリンクをしてもらえるようなWebサイトにすること、そしてきちんと運営元を公表、説明して、信頼たるWebサイトにすることが、Googleでの検索で、同じ分野における別のWebサイトよりも上位にあがってくると言われています。
Googleでの検索で上位にあがることがクライアントにとっての価値のひとつであるのであれば、E-A-Tに関しても当然意識したWebサイトにすることが重要だと言えます。

UXを実現するための3つの行動
では、実際にUXを実現するためには、どのように進めていけばよいのでしょうか。クライアントから依頼されWebサイト製作をするWebデザイナーやWebプロデューサーといった仕事をしているとして、日々の業務において行うべき3つの行動をご紹介します。
○受注時
1:徹底したヒアリングと話し合い
どのようなWebサイトにしたいのか、クライアントに丁寧にヒアリングを行います。このとき、クライアントからの説明やコンセプトがはっきりとしていなかったり不十分なものでなかった場合も、Webサイト製作のプロとして、クライアントから答えを引出したり、一緒に考えていくことが重要です。何をユーザーに提供してあげれば良いのか、ユーザーの立場にたって、突き詰めていきます。
2:業界のリサーチ
ここで必要なのが、その業界に対するリサーチです。現在の市場の状況やトレンド、問題点などの情報を集めていきます。この情報収集の結果を分析し、Webサイトデザインに反映させるためです。また、クライアントのライバルにあたる企業のWebサイトの調査も求められます。ライバル企業のWebサイトを意識したうえで、クライアントのオリジナリティを出したり、優位性をアピールしたり、UXでもそれ以上のものを作ることを目指すためです。
○運用時
3:データ分析とWebサイトの改善
実際に運用を開始したら、企業にとっての価値、たとえば、アクセス数があがったか、売り上げがあがったかなど、見ていくことが重要です。ユーザーがどのようにそのWebサイトに訪れて、どの画面を見ていったかなど分析を行います。たとえばオンラインショッピングで商品をカートに入れたのに、最後購入完了まで行かずWebサイトを閉じてしまうケースが7割を占めていた場合、その割合を減らすためにWebサイト設計の改善を行います。なぜなら、クライアントにとってもユーザーにとっても、望ましい状況にないということを意味するからです。
○常時
4:知識の更新やスキルアップ
徹底的なヒアリングや業界のリサーチ、データの分析を行ったとしても、技術面での知識が不十分だと、UXを最大限実現できない恐れがあります。HTMLやPHP、Webサイトを構築する言語や最新技術を常にキャッチするのはもちろんのこと、データ分析に必要なSQLやPythonなどの関連言語に対する理解や習得、そして実際のデータ分析力など、日々、幅広い知識を得ることやスキルアップが必要です。ただボタンの位置やフォントの大きさ、わかりやすいイラストを入れて、見やすいデザインにしていたというだけでは、UXとは言いません。そういったWebデザイナーは、徐々に淘汰されていくことでしょう。
まとめ
今回はユーザーエクスペリエンス、UXについて解説をしてきました。UXの意味が分からなかった方や、分かってはいたけど、ただ見やすいデザインにすれば良いと思ったいた人にとっては、UXとどのように向かい合って行けば良いのか、考えるきっかけになったのではないでしょうか。UXをもっと学ぶには、UXを教える講座を学ぶのがもっとも確実ですが、実際仕事でUXデザインを行うには、その後も、引き続き努力し続けることが重要です。UXは、クライアントやその対象とするユーザーにより都度変わるものであるとともに、Webサイト製作にかかわる技術も日進月歩だからです。そういった意味では、これほどエキサイティングでやりがいのある仕事はないでしょう。ぜひ、あなたのなりのUXを追求して実現できるWebデザイナーやWebプロデューサーを目指してくださいね。








